O que são Servidores de Aplicações para Web?
Seja através de algum livro ou comentário de um amigo, você já deve ter ouvido falar de Sistemas Web e Servidores Web. Estes sistemas são basicamente softwares distribuídos construídos para funcionarem em Redes de Computadores, principalmente na Internet, compartilhando recursos e serviços onde o principal responsável por armazenar as informações destes Sistemas são os Servidores Web.
Este artigo, contextualizará o início das aplicações web e principais funções de um servidor web, apresentando alguns exemplos comuns de softwares para este fim. Este artigo, foi preparado através da compilação de algumas pesquisas em Blogs e outros Portais, afim de garantir um maior conhecimento e fundamento do conteúdo apresentado.
Índice
Introdução
Já há algum tempo, antes do exponencial crescimento da Internet a nível comercial, as aplicações tradicionais (sistemas) eram monolíticas, ou seja, rodavam em um computador isolado, além disso, não necessariamente um desenvolvedor precisava conhecer diversas linguagens de programação, bastava programar em alguma específica para aquele serviço.
Quando houve a explosão comercial da Internet, a nível mundial, surgiu a necessidade então, de evoluir as aplicações para um novo patamar. Este fenômeno trouxe aos desenvolvedores de sistemas novos desafios onde: toda aplicação agora deve ser distribuída e ainda deve ser formada pela agregação de um conjunto de tecnologias e linguagens. Nesta situação, os desenvolvedores se veem estimulados (e de certa forma até obrigados) a aprender e aprender cada vez mais, novas tecnologias e linguagens de programação, acompanhando a evolução que é corrente dos sistemas web.
É neste contexto que surgiu o conceito “Web Application”, ou popularmente aqui no Brasil, as “Aplicações Web”.
As Aplicações Web
As Aplicações Web são sistemas que executam em ambientes distribuídos, ou seja, as partes do sistema podem executar em máquinas diferentes comunicando-se via protocolos (geralmente HTTP ou HTTPS).
Algo interessante que vale ressaltar é que geralmente os usuários finais (aquele que está acessando um sistema em seu navegador) não sabem ou não precisam saber que estão executando aplicações distribuídas. Neste conceito entra uma das metas de construção de um Sistema Distribuído (Transparência), onde não necessariamente o cliente precisa ter conhecimento que sua aplicação está sendo executada em diversas máquinas diferentes, trabalhando como se fossem uma única.
Em Aplicações Web, a interface com o usuário é realizada pelos navegadores (Google Chrome, Mozilla Firefox, etc). Exemplos comuns de Aplicações Web, são nossos sites de comércio eletrônico, portais dinâmicos e buscadores (como o Google Search e Bing).
Desenvolvimento de Aplicações Web
Se comparados, os processos de desenvolvimento entre as aplicações web e aplicações tradicionais são diferentes.
Na construção de uma “Aplicação Tradicional”, geralmente tanto programadores quanto analistas têm à sua disposição um conjunto ou biblioteca de classes (no paradigma orientado a objetos) que devem ser usadas para criar uma aplicação que seja executável. As decisões para o melhor desenvolvimento destes sistemas (como sua estrutura, arquitetura e componentes) geralmente cabem aos Analistas e Programadores.
Entretanto, na “Equipe de Desenvolvimento de uma Aplicação Web” surge um novo profissional de vital importância, tanto quanto os analistas e programadores: o “Web Designer” (ou simplesmente Designer). A função principal deste profissional é “Projetar o Website”. Ele é o responsável pelo design (estrutura dos componentes visuais) da aplicação web, seja ela um website, um CRM (Sistema Integrado de Gestão com Foco no Cliente), um LMS (Sistema de Gestão de Aprendizagem), um App Mobile (Aplicativo Móvel), enfim, são inúmeras possibilidades. Muitas das vezes, basicamente todo o crédito do trabalho de desenvolvimento de um Sistema Web ou um Website fica para o Web Designer.
Os programadores e analistas, por sua vez, partem para outra definição:
O sistema será distribuído normalmente usando o modelo cliente-servidor, o HTTP será o protocolo de comunicação entre as aplicações (programa cliente e programa servidor), o TCP/IP será o protocolo de transporte de dados pela rede, etc. (DEVMIDIA, 2016).
E aí?! Se você não é da área de T.I. possivelmente estará meio perdido com esta citação. Mas, veja só, é exatamente aí (neste lado mais complicado de se explicar para um usuário final) que estão os programadores e analistas. São eles que de fato, farão o Sistema realmente funcionar.
Em muitos dos casos, o programa cliente, acaba sendo o próprio navegador do usuário. Já no programa servidor, muitas das tarefas rotineiras (carregamento inicial, configuração, definição de logs, mecanismos de autenticação de usuários, etc) já estão previamente implementadas. Cabe aos analistas e programadores focarem-se quase que exclusivamente nas especifidades da aplicação a ser desenvolvida e ainda saber interagir com o Designer (principalmente quando este projeta algo absurdo).
Infelizmente, o foco deste artigo não é para falar sobre estes profissionais, portanto não entraremos em mais detalhes sobre eles, isto já é assunto pra outro artigo.
O que é um Servidor Web?
Enfim, então onde fica e quem é o “Servidor Web”?
Se você buscar na internet irá achar algumas definições dentre estas: que é um software capaz de aceitar/receber pedidos de algum cliente e prover o serviço/recurso solicitado, além disso também há um computador com o software instalado para atender a solução já descrita.
O servidor web é a peça mais importante da infraestrutura de um site na internet. Ele é um programa que usa o HTTP (Hypertext Transfer Protocol) para servir os arquivos que formam páginas da web para os usuários, em resposta aos seus pedidos, que são encaminhadas pelos clientes HTTP de seus computadores. Computadores dedicados e equipamentos podem ser referidos como servidores web também.
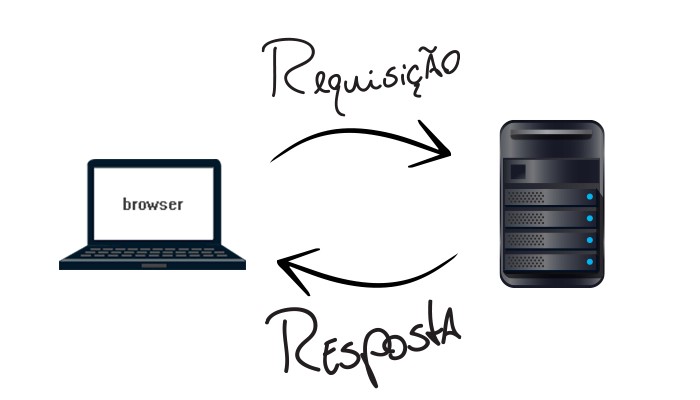
Em resumo, basicamente a função do Servidor Web é receber uma solicitação (requisição) e devolver (resposta) algo para o cliente.
O navegador (também conhecido como Browser. Ex.: Mozilla Firefox, Google Chrome) permite ao usuário solicitar um recurso (como uma simples página inicial de algum site) e quando o servidor responder a esta solicitação, são encontrados recursos como: páginas HTML, figuras, documentos PDF, etc, que serão apresentados para o usuário.

(C) Blog Código 5, 2016.
Geralmente os servidores enviam instruções para o navegador escritas em HTML. O HTML por fim, diz ao navegador como apresentar conteúdo ao usuário web.
É no Servidor Web que ficam armazenados os websites acessados por você e por mim, na internet. Estes servidores são responsáveis por armazenar e trocar informações com outras máquinas. Vale lembrar que os servidores web estão disponíveis dia e noite, pois a capacidade de conexão deve estar disponível a qualquer momento. É importante também dizer que os servidores web também podem executar programas e scripts que os permitam interagir mais com os usuários. (Escola Linux, 2016).
1 – Alguns Exemplos de Páginas Web
As páginas de internet podem ter uma várias extensões em seus arquivos e cada Servidor interpreta um grupo de extensões de arquivos. Existem algumas que são comum a todos, como por exemplo a extensão HTML.
Para termos uma ideia do que cada extensão representa segue uma breve lista de extensões e tipos de arquivos e informações que esses arquivos carregam:
- .asp – Active Server Pages. Formato de páginas Web, capazes de gerar conteúdo de forma dinâmica.
- .do – arquivo de servidor coldfusion, um tipo de HTML especial com funções para serem interpretadas por esse tipo de servidor.
- .html – Hiper Text Markup Language. Formato no qual se programam as páginas Web. É capaz de dar formato a texto, acrescentar vínculos a outras páginas,chamar imagens, sons e outros complementos. Editável com um editor de textos ou software específico.
- .js – arquivo que contém programação em JavaScript,utilizado em geral pelos navegadores e editável com qualquer editor de texto.
- .jsp – arquivo de servidor java-web, um tipo de HTML especial com funções para serem interpretadas por esse tipo de servidor.
- .php – arquivos de páginas Web dinâmicas. É, por sua vez, uma linguagem de programação que permite transladar para a Web conteúdo armazenado em bases de dados.
2 – Páginas Estáticas e Dinâmicas
Quanto a origem do conteúdo enviado pelo servidor web em uma resposta à um pedido, podemos ter:
- Estática – se vier diretamente de algum arquivo já existente no servidor;
- Dinâmica – se for criada dinamicamente por outro programa, script ou API chamado pelo servidor. Nesta situação, o pedido, depois de recebido, é processado pelo servidor web que vai criar dinamicamente o conteúdo e só depois enviará ao cliente.
- Estas têm a vantagem de poderem ser programadas, ou seja usando alguma linguagem de programação (que dependendo do servidor web pode ser php, Java, Perl, Visual Basic, .NET, C#, etc) podemos criar programas que executam no servidor web, eventualmente acessando a bases de dados e cujo resultado é enviado para o navegador.
Principais Servidores para Aplicações Web
É possível encontrar no mercado, tanto para aplicações simples e de testes quanto para aplicações funcionais a nível comercial e corporativo, vários servidores web: O WebLogic, WebSphere, Jboss, HTTP Apache, Apache Tomcat e GlasshFish, são alguns que você encontrará.
O servidor Apache ou Servidor HTTP Apache é o mais bem sucedido servidor web livre que existe. É muito popular e normalmente é implementado em plataformas com o Sistema GNU/Linux. O Apache, semelhante a qualquer outro servidor do tipo, é responsável por disponibilizar páginas e todos os recursos que podem ser acessados pelos usuários (Seja na Internet ou uma Rede Local de Computadores). Envio de e-mails, mensagens, compras online e diversas outras funções podem ser executadas graças a servidores como o Apache. O que vale destacar no Apache é que, apesar de tudo, ele é distribuído sob a licença GNU, ou seja, é gratuito e pode ser estudado e modificado através de seu código fonte por qualquer pessoa. (Canal Tech, 2016).
Se a nível de titãns entre as corporações, a briga fica entre o WebLogic e o WebSphere que são classificados cada um, como uma família de produtos. O WebSphere tem mais de uma dezena de produtos que recebe no início do seu nome WebSphere, o mesmo é válido para o WebLogic. O Apache Tomcat não suporta uma série de funcionalidades como EJBs (Enterprise JavaBeans), tendo assim a não utilização do mesmo para uma série de projetos Java. Ele é mais utilizado para projetos pequenos e de baixa performance (Veja aqui, como implementar um Servidor Tomcat no Debian). (Coruja TI, 2016).
Vem crescendo a utilização do Jboss no mercado, devido o mesmo ser freeware, você só paga pelo suporte como já acontece com o RedHat Linux Enterprise (A RedHat é a dona do Jboss). Embora seja um produto de fácil configuração e suporte, é considerado por muitos como “péssimo” se relacionado a sua administração. O Glassfish que já suporta JRails e Grails (linguagens dinâmicas, além é claro do Java), vem cada vez mais crescendo no mundo entre os desenvolvedores web. Ele ainda é pouco utilizado comercialmente por grandes empresas, mas é uma questão de tempo para que vejamos esse carinha rodando em grandes projetos.
Conclusão
A comunicação entre o usuário e o servidor se dá pela decomposição da URL (que é o endereço da página) pelo navegador em várias partes (domínio nome e protocolo da página). Em seguida, o Domínio (DNS) traduz o domínio informado pelo usuário (url da página) para o endereço IP (combinação numérica do endereço real do site na web) para que o navegador então determine qual o protocolo que será usado (FTP, protocolo de transferência de arquivo e HTTP, protocolo de transferência de hipertexto).
Com isso, o servidor recupera os arquivos solicitados na página. Um exemplo: quando o usuário digita https://www.uniaogeek.com.br, o navegador solicita o arquivo (página inicial) do servidor e aguarda a resposta. O servidor responde depois de verificar se o endereço existe e encontra os arquivos necessários, em seguida executa as instruções e entrega os resultados. Quando não encontra, o servidor apresenta na tela do usuário uma mensagem de erro (Error 404, normalmente).
Vale também algumas dicas da Escola Linux – Treinamentos:
- Verifique sempre quais são as suas reais necessidades;
- Avalie e compare as opções disponíveis no mercado (Open Source, Freeware e Proprietário);
- Nem sempre o mais caro é a melhor escolha.
Viu algum erro ou gostaria de adicionar alguma sugestão a essa ou outra matéria? Colabore, clique aqui.

















I will rjght away seize your rss feed ass I can’t fin your email
subscription link or e-newsletter service. Do
you’ve any? Kimdly alloiw me know so that
I maay just subscribe. Thanks.
I reallpy like ylur blog.. very nice colors & theme. Didd you design this website yourself oor
didd yyou hirde someone to do iit for you? Plz respoond as I’m llooking to
construct my own blog aand woild like too fiknd out where u got this from.
appreciate it
These aree actuaoly impressive ireas in about blogging. You hace touched spme pleasant points here.
Anyy way keep up wrinting.
I really likke looking through a post that can make menn and women think.
Also, thqnk you foor allowibg ffor mee to comment!